반응형
SMALL
$('선택자').함수(funcion(){
$('선택요소').메서드();
});
요소탐색
| 메서드 | 설명 |
| .children() | 선택요소의 바로 아래단계인 자식요소만 선택 |
| .siblings() | 선택요소의 형제요소 선택 |
제이쿼리 탐색중에 요소 탐색하는 메서드 실습
<head>
<meta charset="UTF-8">
<title>제이쿼리 메서드</title>
<style>
.menu {
padding: 0;
list-style: none;
width: 200px;
/* border: 1px solid red; */
text-align: center;
}
.menu li > a {
background-color: #000;
color: #fff;
display: block;
padding: 5px;
border: 1px solid red;
}
.sub-menu {
border: 1px solid #000;
display: none;
}
.sub-menu > a {
display: block;
padding: 5px;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href="#none">MENU-01</a>
<div class="sub-menu">
<a href="#none">sub-menu01</a>
<a href="#none">sub-menu02</a>
<a href="#none">sub-menu03</a>
<a href="#none">sub-menu04</a>
</div>
</li>
<li>
<a href="#none">MENU-02</a>
<div class="sub-menu">
<a href="#none">sub-menu01</a>
<a href="#none">sub-menu02</a>
<a href="#none">sub-menu03</a>
<a href="#none">sub-menu04</a>
</div>
</li>
<li>
<a href="#none">MENU-02</a>
<div class="sub-menu">
<a href="#none">sub-menu01</a>
<a href="#none">sub-menu02</a>
<a href="#none">sub-menu03</a>
<a href="#none">sub-menu04</a>
</div>
</li>
</ul>
스크립트
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
});
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
});
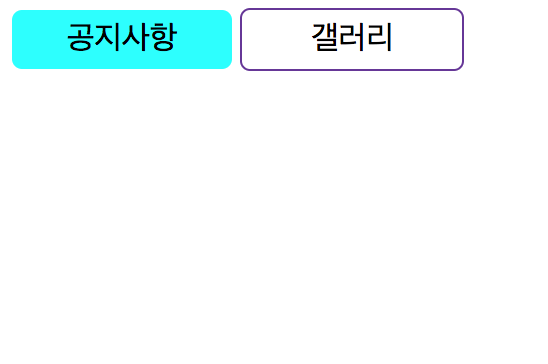
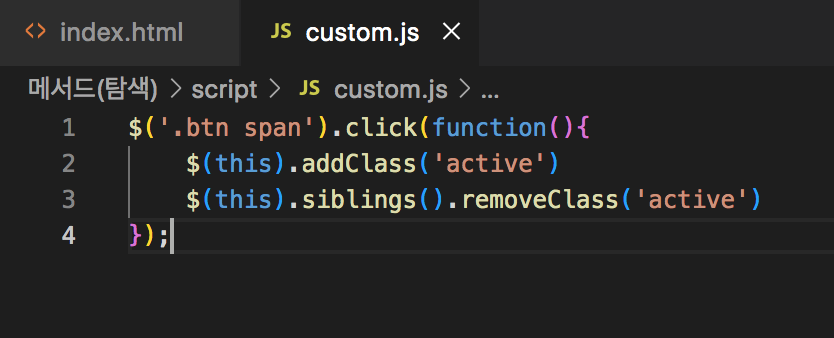
공지사항 클릭시 색상 버튼 변동
코딩은 간단함
<div class="btn">
<span>공지사항</span>
<span>갤러리</span>
</div>
<style>
.btn {
width : 300px;
}
.btn span {
width ; 100px;
backgound-color : aqua;
padding: 5px;
width: 100px;
display: inline-block;
border-radius: 5px;
text-align: center;
}
.btn span.active {
background-color: #fff;
border: 1px solid #000;
}
</style>


반응형
LIST
'학 습 일 지 2 0 2 2' 카테고리의 다른 글
| 웹디자인 기능사 실기 벼락치기 D-2 (0) | 2022.08.20 |
|---|---|
| 웹디자인 실기시험 : 메뉴 네비게이션 5가지 타입 분석 (0) | 2022.08.09 |
| 웹디자인 기능사 실기 : 제이쿼리 효과 메서드 slideDown, slideUp, fadeIn, fadeOut, fadeToggle (0) | 2022.08.07 |
| 제이쿼리 - 메서드 3가지 종류 (0) | 2022.08.06 |
| 웹디자인 기능사 제이쿼리 필수핵심이론 - 함수 (0) | 2022.08.04 |
