실기시험 22일 남았는데 인강으로 독학하기
강의는 작년에 결제하고 딱 3주 남음
필자의 레벨 상태 html 코딩 학습 경험 유, 퍼블리싱 이해도 중, 필기 합격
:: 목표 ::
3주 공부하고 실기시험 합격하기
집중해서 공부해야하는데..... 티스토리에 공부기록 남겨보겠음
1. 맥북에 비주얼 스튜디오 설치하기

한글패치 설치하고 나니까 코딩웍스 선생님이 시험장에서는 라이브서버, 한글 지원안되니까
초반에 없이 공부하라고함....
레이아웃 만들기

CSS 에서 헷갈리는 부분 요약정리
가로 나열할때 사용하는 태그
13. CSS로 HTML 요소 가로배치하기
(float, overflow, clear, inline-block)
css 포지셔닝 - 엘리먼트 수평 정렬, 속성 float
float 속성은 요소가 부모요소 기준으로 왼쪽 또는 오른쪽에 배치 가능
+ float 속성 +
1. none(default) : float 속성 적용 놉
2. left : 왼쪽 배치
3. right : 오른쪽 배치
4. margin : auto 중앙 배치
ㄴ margin auto는 중앙 균등배분.. float는 인라인,블록요소 모두적용되는데 margin은 인라인은 적용x
float 값이 지정이 안되어있으면 none 상태

부모요소는 자식요소의 높이만큼 늘어남
자식값에 float 주면은 부모 높이값이 사라짐 = float 사전적의미 둥둥떤다. 띄워져서 부모 위에 올라가서 높이값을 잃음

자식요소 float가 지정되었을때 부모요소의 높이값 잃음, 찾는 방법
height 값 지정해주거나 overflow:hidden 을 주면 다시 생김, 부모요소에 높이값지정은 사용x 자식요소 높이값이 더 커지만 분열됨
margin:auto 중앙나열은 블럭요소만 가능함 display: block;
overflow : hidden 이 방법이 효율적임
CSS 포지셔닝 (속성 : clear)
float 속성 적용되면 다음요소가 상속받는데 이것을 해제 시키기
| float: none | |
| float: left | float: right |
| clear: both | |
clear : left / right / both
left: 왼쪽 속성 해지
right: 오른쪽 해지
both: 양쪽 해지
float 속성값 적용해서 테스트 해보기

float 속성값 적용 없이 나열된 div는 나열됨

float 속성값만 주면 밑에 이어지는 div가 뒤로 들어가서 안보임
마지막 .clear div에 clear: both 넣어주면 하단에 div가 위치값 찾음

레이아웃 만들때 중요한게 박스타입으로 레이아웃 구조짜고 안에 div등 태그를 활용해서 디자인할것임
처음하는 작업이 가장 중요함..!!
CSS로 HTML 요소 가로 배치하기
(float, overflow, box-sixing & inline-block)
<section>
| article |
| article |
| article |
위 세로형태를 아래처럼 가로로 배치하기
<section>
| article | article | article |
가로 배치하는 2가지 방법
1. float, overflow 사용해서 배치
2. display: inline-block 으로 배치
+++ VC 단축키
태그 줄복사 : shift + option + 방향키 (맥북)
1. float, overflow 사용해서 배치

article 속성값을 float:left 넣으면

이렇게 전체 박스 위로 나와버림
높이값 찾아주기

부모요소에 overflow: hidden 넣어주기
이 방식은 높이값 찾을때 자식요소가 1px 차이없이 사이즈가 맞아야됨

article에 border 1px 값 적용하면 가로폭이 늘어나서 형태 틀어짐
box-sizing : border-box;
요거 넣어줘야됨
서로 폭이 1px 별로 안중요할때 1번의 방법으로 나열시키면됨

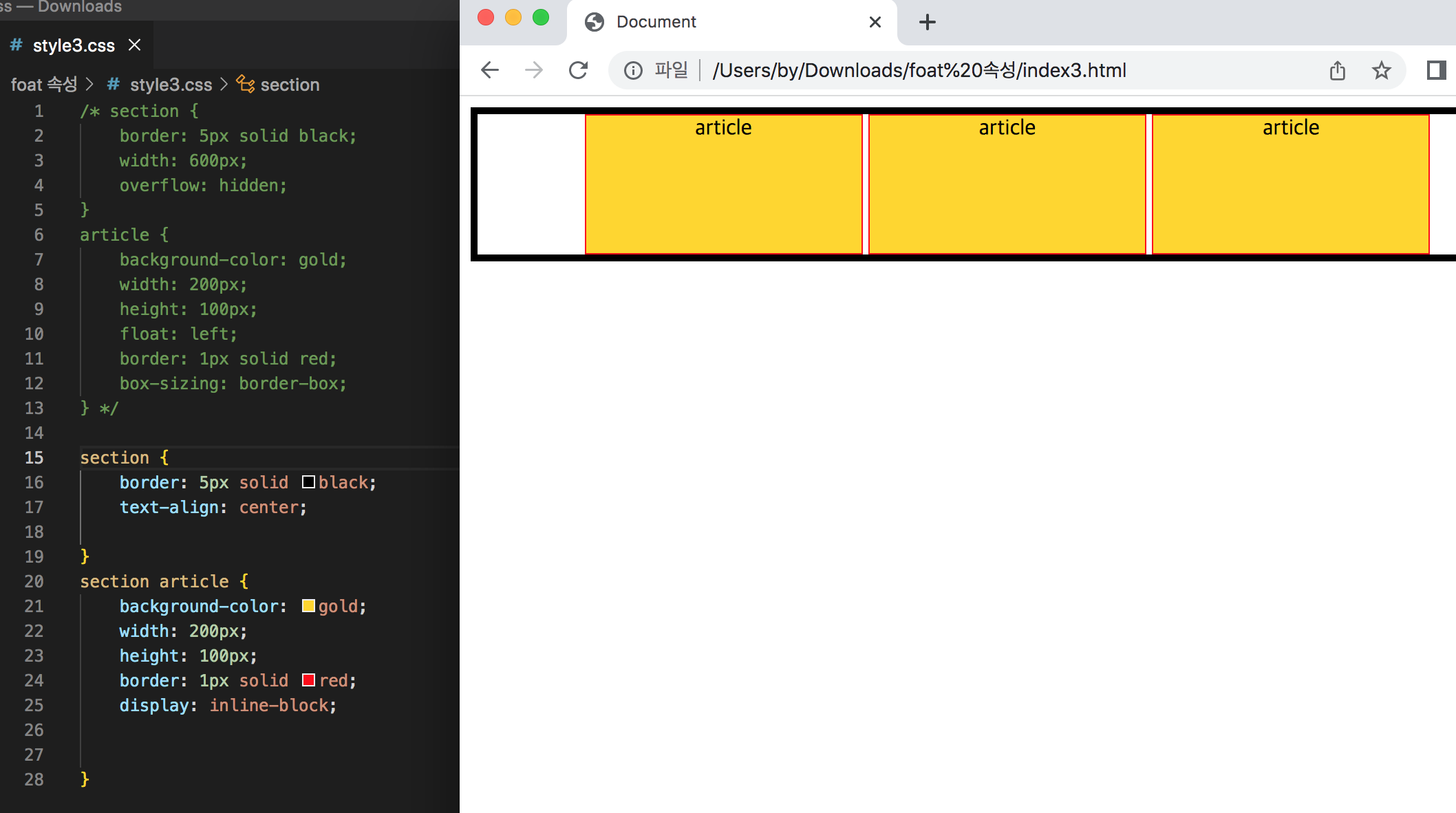
2. display: inline-block 으로 배치
가로배치하는 방법
section 밑에 article은 block 요소이기때문에 하나만 배치가 가능함
display : inline;
inline 은 가로 배치가 가능함, 크기값은 못가짐
display : inline-block;
가로 배치도 가능하고 크기값도 가질 수 있음

'학 습 일 지 2 0 2 2' 카테고리의 다른 글
| 코딩웍스 제이쿼리 jQuery : 시작하기(폴더구조, 링크방법) (0) | 2022.08.02 |
|---|---|
| 코딩웍스 인강 : 가상클래스 만들기 nth-child, nth-of-type (0) | 2022.08.01 |
| 코딩웍스 인강 : 마우스 오버 이펙트 hover, transition (0) | 2022.08.01 |
| 퍼블리싱의 모든 것, 인라인요소, 블록 요소, 인라인블록요소 (0) | 2022.08.01 |
| 2022 웹디자인 기능사 시험 일정, 인프런 코딩웍스 실기시험 강의 (0) | 2022.08.01 |



